Table des matières
Atelier travail précaire du clic et reconnaissance faciale
Dans le cadre du Festival des Libertés Numériques 2019 à la Bibliothèque de l'INSA.
Objectifs
- Vous pouvez vous servir de ces ressource pour vous entrainer au code
- Vous pouvez utilisez ces méthodes pour reproduire et/ou adapter ce type de séances
- Appréhender les tenants et aboutissants du Digital Labour
- Découvrir la reconnaissace faciale
- Établir collectivement des stratégies pour se défendre
Vous avez besoin
- L’envie de transmettre et d’apprendre quelque soit votre niveau avec un zeste de curiosité
- 1 ordinateur minimun pour une séance en Mob programming
- 1 ordinateur par binôme en Pair programming
- 3 personnes minimun dont 1 qui facilite. 8 à 10 personnes au plus pour un personne aguérrie à la facilitation afin de conserver une qualité de séance et un confort de rapport humain.
Niveau requis


Pour la séance décrite ici les niveaux étaient mélangés allant de la découverte pure et simple au niveau développeur confirmé. La diversité fait la richesse et chacun apprend de l’autre.
L’atelier
- Celles et Ceux qui seront là feront l’atelier
- Il n’y a pas vraiment d’organisatrices.eurs en chef
- Chaque participant.e peut porter une responsabilité collective si cela lui convient
- Chaque participant.e honore la loi des deux pieds : si vous n’êtes ni en train d’apprendre, ni de contribuer, passez à autre chose !
Déroulé
Javascript et prosopagnosie
« La prosopagnosie est un trouble de la reconnaissance des visages. C'est une agnosie visuelle spécifique rendant difficile ou impossible l'identification ou la mémorisation des visages humains. Le prosopagnosique est généralement capable de reconnaître les personnes en recourant à certains subterfuges, comme l'identification visuelle par l'allure générale (démarche, taille, corpulence) ou à des détails comme un vêtement familier, la coiffure, une barbe, une tache de naissance ou des lunettes. » Prosopagnosie
- afficher 70 images en boucles
- en boucle aléatoirement
- ajouter un bouton ajouter suivant
- ajouter un bouton déjà vu
C’est pour tester si tu es prosopagnosique, c’est à dire si tu est capable de reconnaître des visages.
1. Créer un espace de travail
en débuttant⋅e sur git1) avec un terminal
git config --global user.name "Votre Nom Ici"
Puis
git config --global user.email "votre_email@votre_email.com"
Ou en créeant directement sur une plateforme, exemple framagit
2. Créer un projet
Dans la plateforme choisie en ligne, puis sur l'odinateur de travail en local
$ mkdir ~/MonProjet
mkdir ⇒ Make Directory, soit créer un dossier. Le ~/ vise à construire le dosser (repository) au niveau supérieur de la structure de fichiers de notre ordinateur, il n'est pas obligatoire, cela dépend de votre stratégie de rangement
Puis, pour travailler sur le projet en question saisissez :
$ cd ~/MonProjet
Pour terminer,synchronisons le dépot distant et le dépot local
$ git remote add origin https://framagit.org/nomutilisateur/MonProjet.git
Pour confirmer
$ git remote -v
Enfin, pour spécifier la branche master de mon dépôt, et téléverser, ou « push », nos modifications vers le dépôt distant
$ git push --set-upstream origin master
cd ⇒ changement de direction (chemin) pour entrer dans dossier
Pour initialiser git dans ce projet
$ git init
Il nous reste à vérifier l'état de notre travail avec git le getsionnaire de version
$ git status
3. Créer un page .htlm
Comme dans notre précdent example : https://framagit.org/Xavcc/FaceblindJ
$ touch index.html
Puis vérifier notre état git
$ git status


Puis pour mettre à jour
$ git add index.html
Nous venons d'ajouter notre premier fichier, pour documenter et permettre une compérehension de l'hitoire de notre projet pour autrui, il faut le « consigner » :
$ git commit -m "création de index.html"
Puis
$ /etc/init.d/apache2 start $ firefox index.html
Alonns visualiser sur
file:///home/USER/.../FaceFdln/faceblind/index.html
4. Réaliser la première #US1
la première User Story (us#1) du dépot par une visite des fichiers pré ouverts du repo.
Puis ouverture pour édition d’un fichier index.html guidé par les autres participant⋅e⋅s.
Pour le src les “” ne sont plus obligatoire dans JavaScript
<title>Kerbors prospagnosie</title> <meta charset="utf-8"> <h1>Prosopagnosie</h1> <img src=faceblind/1.jpg>
Dans le navigateur avec l'inspescteur de code :
document.querySelector(“img”)
puis entrée puis
document.querySelector(“img”).src"faceblinding/2.jpg"
pour vérifier si cette manipulation fonctionne
dans l’éditeur :
<title>Kerbors prospagnosie</title> <meta charset="utf-8"> <h1>Prosopagnosie</h1> <img src=faceblind/1.jpg> <script > let id = 1 const changeImage = (id) => document.querySelector("img").src`faceblinding/${id}` setinterval(()=>changeImage(id++), 1000) </script>
Aussi possible
<title>Kerbors prospagnosie</title> <meta charset="utf-8"> <h1>Prosopagnosie</h1> <img src=faceblind/1.jpg> <script > letid = 1 const changeImage = () => { document.querySelector("img").src`faceblinding/${id}` } setinterval(changeImage(id++), 1000) </script>
Maintenant on Commit sur le repo pour valider cette US #1 dans la branch master
5. #US2 affichage aléatoire
Création d’un nouvelle branch pour la seconde US


<title>Kerbors prospagnosie</title> <meta charset="utf-8"> <h1>Prosopagnosie</h1> <img src=faceblind/1.jpg> <script > letid = 1 const changeImage = () => { const i = Math.floor(Math.random()*75)+1 document.querySelector("img").src`faceblinding/${i}` } setinterval(changeImage, 1000) </script>
Créer un nouveau fcihier JS
script.js dans le repo
const changeImage = () => { const i = Math.floor(Math.random() * 75) + 1 document.querySelector('img').src = `faceblind/${i}.jpg` } document.querySelector('button').onclick = changeImage
du coup index.html devient
<title>Kerbors prospagnosie</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css"> <h1>Prosopagnosie</h1> <img src=faceblind/1.jpg> <script scr= script.js></script>
style.css devient
body { text-align: center } h1 { color: yellow background-color: black }
Maintenant : commit dans le repo sur #us2
6. #US3 Bouton suivant
ajouter un bouton ‘suivant’ sur la page web
commit sur #us3
7. #US4 Bouton déja vu
Pourquoi faire ? Et quels gains ?
Ouvrir une pull request avec une page de code ou de text quasi vie reveint à ouvrir un fil de discussions et de contributions pour favoriser :
- l’écriture collaborative
- l’archivage des contributions techniques directement liées avec les discussions ainsi qu’avec les dates
- offre une documentation plus compléte en terme de contexte qu’un github/wiki
intégrée dans le backlog (to do, en cours, fait) avec des users stories = suivi facilité de l’évolution des taĉhes avec collaborations et bone base de documentation
Utiliser ce principe avec un outil d’aide à l’intégration continue, pour suivre la qualité des contributions sur les pull requests permet une qualité de travail de haute qualité sur du code collaboratif
Parler du travail du clic
- En attendant les robots. Enquête sur le travail du clic https://www.franceculture.fr/oeuvre/en-attendant-les-robots-enquete-sur-le-travail-du-clic
- Le “travail du clic” : qu'est-ce qui se cache derrière l'intelligence artificielle ? https://www.franceculture.fr/emissions/linvite-innovation/linvite-innovation-du-dimanche-06-janvier-2019
- Google ecrute des êtres humains payé 1$ / heure pour entraîner une ”intelligence artificielle” qui sert à tuer d'autres humains, sur des *signature* de metadata, avec des drones. https://theintercept.com/2019/02/04/google-ai-project-maven-figure-eight/
Python et reconnaissance faciale automatisée
- Ref :
Installer OpenCV
Installez le paquet python-opencv avec la commande suivante dans le terminal2)
$ sudo apt-get install python-opencv
La version OpenCV est contenue dans une variable cv2.version spéciale, à laquelle vous pouvez accéder comme ceci :
`--> python Python 2.7.15rc1 (default, Apr 15 2018, 21:51:34) [GCC 7.3.0] on linux2 Type "help", "copyright", "credits" or "license" for more information. >>> import cv2 >>> cv2.__version__ '3.2.0' >>>
La variable cv2.version est simplement une chaîne de caractères que vous pouvez diviser en versions majeure et mineure :
>>> (major, minor, _) = cv2.__version__.split(".")
>>> major
'3'
>>> minor
'2'
>>>
Le code source
En partant de https://github.com/shantnu/FaceDetect que nous corrigeons en
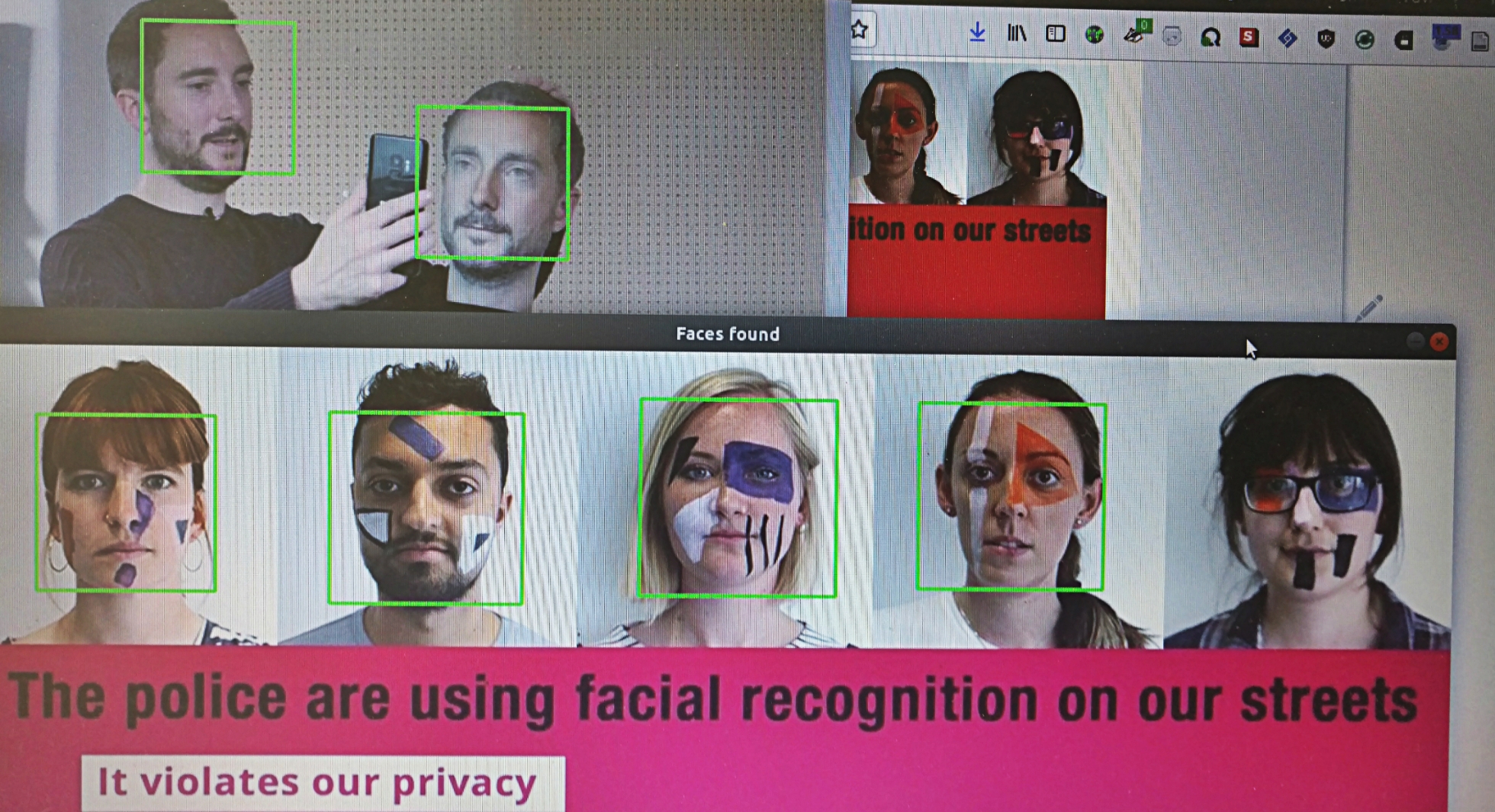
""" Text OpenCV """ # Import the necessary packages import sys import cv2 # Get user supplied values imagePath = sys.argv[1] cascPath = "haarcascade_frontalface_default.xml" # Create the haar cascade faceCascade = cv2.CascadeClassifier(cascPath) # Read the image image = cv2.imread(imagePath) gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) # Detect faces in the image faces = faceCascade.detectMultiScale( gray, scaleFactor=1.1, minNeighbors=5, minSize=(30, 30), flags=cv2.CASCADE_SCALE_IMAGE ) print("Found {0} faces!".format(len(faces))) # Draw a rectangle around the faces for (x, y, w, h) in faces: cv2.rectangle(image, (x, y), (x+w, y+h), (0, 255, 0), 2) cv2.imshow("Faces found", image) cv2.waitKey(0)
Puis par exemple sur une image du gourpe militant https://www.libertyhumanrights.org.uk
`--> python opencv_fdln.py faces_cache.jpeg haarcascade_frontalface_default.xml Found 4 faces!
On obtient